Wat zijn wireframes en welke rol spelen ze in het ontwerpproces?
Als je bezig bent met het ontwerpproces van je website of webapp, zul je vast het woord ‘wireframes’ of ‘draadmodellen’ tegenkomen. Misschien weet je al wat dit is, of helemaal niet. In dit artikel leg ik uit wat wireframes (in het Nederlands ‘draadmodellen’) zijn, wat je eraan hebt en waar je op moet letten bij het laten maken van wireframes. Het tekenen van wireframes (‘wireframen’) kan namelijk een essentieel onderdeel vormen van het webdesignproces van je website of webapplicatie.
Wat zijn wireframes?
Een ontwerper kan niet zomaar een compleet visueel ontwerp maken op basis van een briefing. Hier gaat een proces aan vooraf. Voordat pen op papier wordt gezet (of pixels op een leeg Figma-vlak), bereiden de stakeholders en de ontwerper het ontwerpproces voor. Er wordt bepaald welke functionaliteiten de website moet bevatten, welke content (inhoud) geplaatst wordt, wat het verhaal wordt en welke (bedrijfs)doelen gehaald moeten worden. Zodra er een algemeen idee is gecreëerd en de doelgroep is bepaald en onderzocht, kunnen er wireframes gemaakt worden.
Wireframes zijn schetsen van de structuur van een website of digitale applicatie. Hierbij ligt de focus op de indeling van elementen en functionaliteiten op pagina’s, in plaats van op de uiteindelijke visuele uitwerking. Een wireframe kan snel gemaakt worden, met pen en papier of digitaal door iets snel te schetsen. Het hoeft niet gedetailleerd te zijn: alle details worden pas toegevoegd in het visuele ontwerp. De wireframes moeten snel gemaakt kunnen worden, zodat ze ook snel gewijzigd of verwijderd kunnen worden. Het is belangrijk om tijdens het wireframen iteratief te werken.

Hoe zien wireframes er uit?
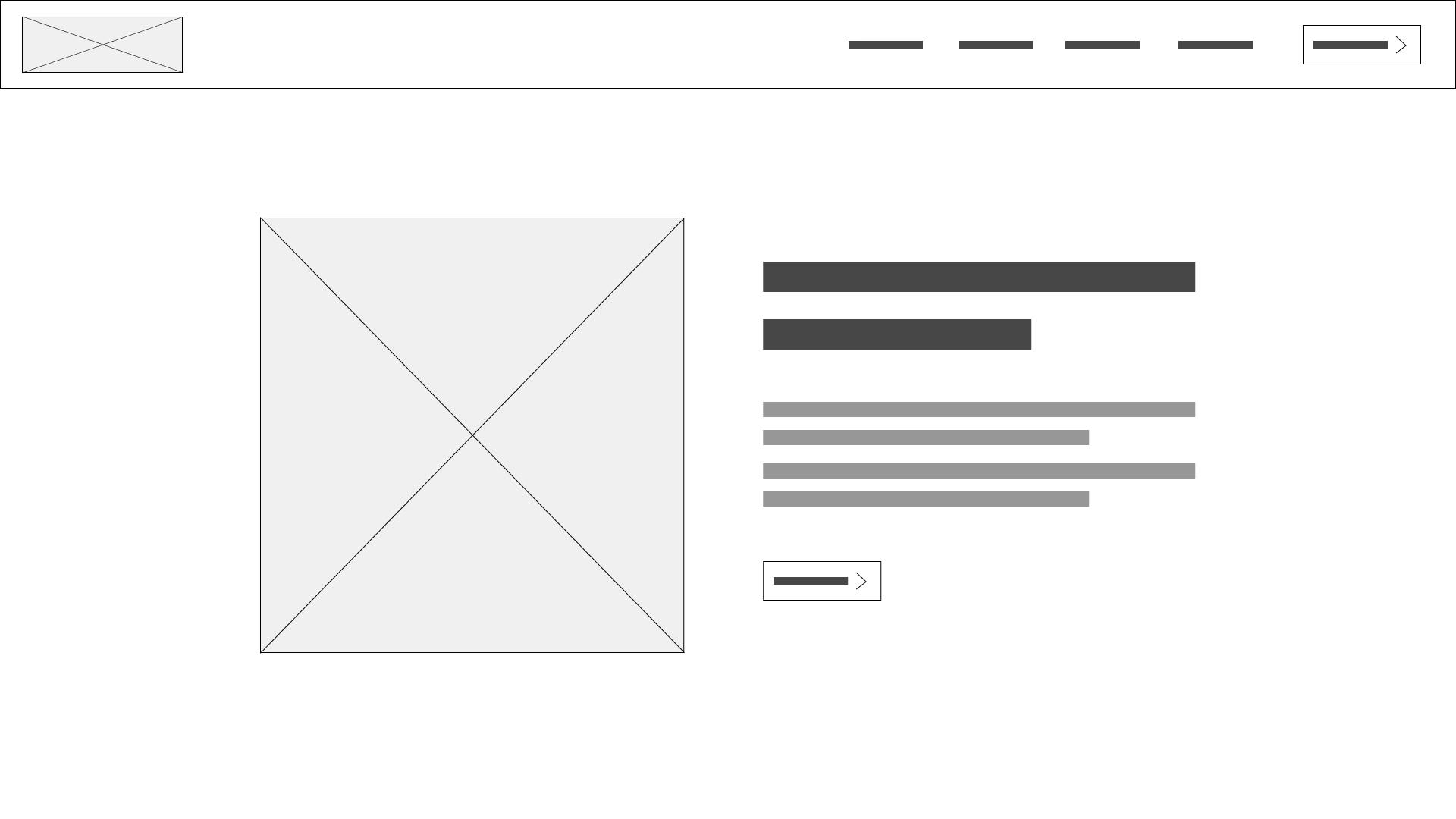
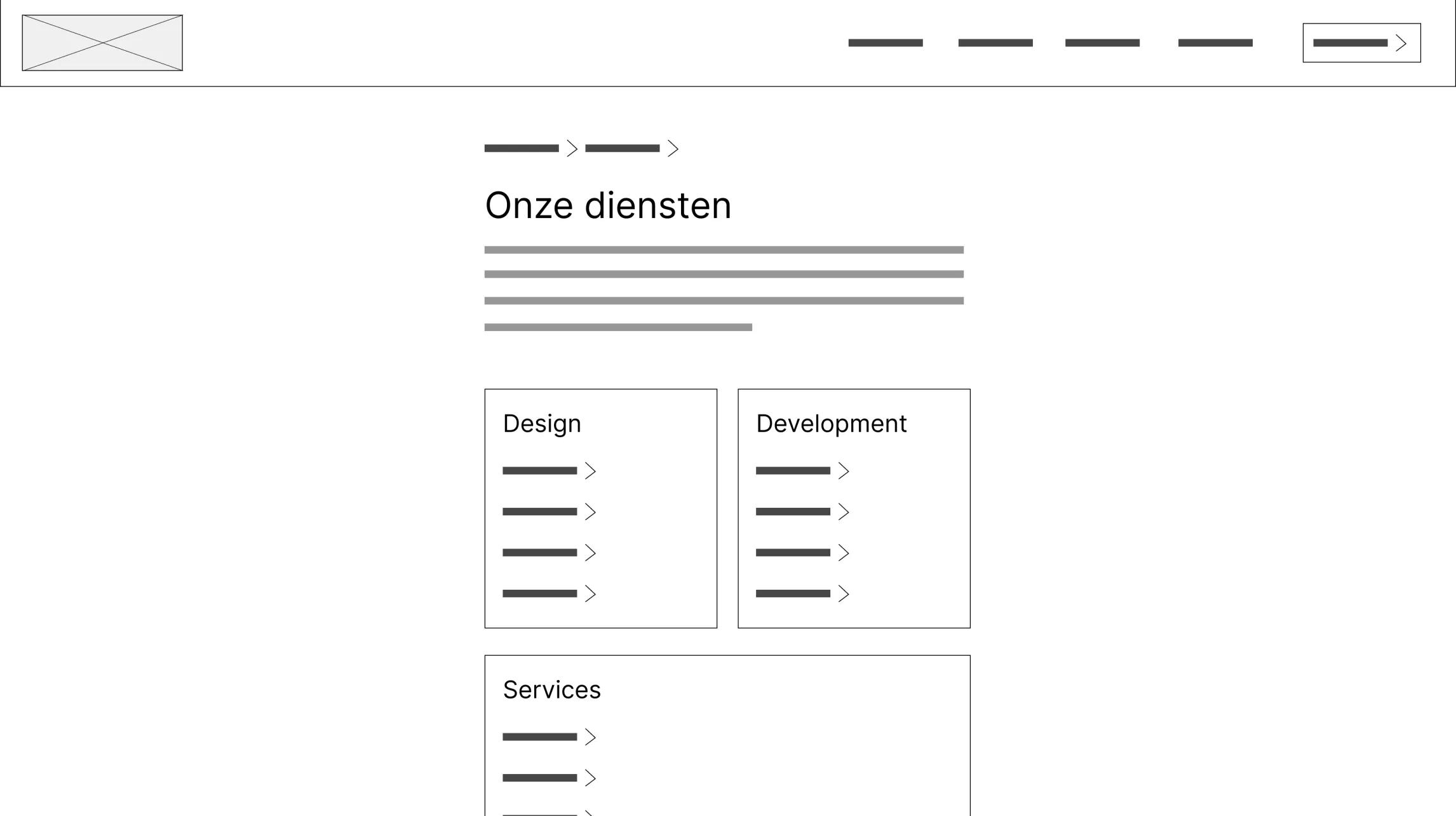
Een wireframe bestaat uit een aantal elementen:
- Indelingsvlakken. Dit zijn getekende rechthoeken die de indeling van de pagina weergeven.
- Horizontale lijnen. Dit zijn indicaties van teksten. Er worden lijnen gebruikt omdat teksten schrijven lang duurt en veel onnodige discussie kan veroorzaken.
- Indicaties van afbeeldingen. Dit zijn vlakken met een diagonaal kruis (X-vorm) erin. De daadwerkelijke afbeelding wordt meestal niet gespecificeerd.
- Buttons. Buttons worden getekend met een rechthoek, een lijn van ‘tekst’ erin en vaak een indicator dat het een button is (bijvoorbeeld een >-symbool).
Wat zet je niet in een wireframe?
- Kleur. Wireframes zijn altijd in grijstinten, en meestal in zwart-wit. Dit zorgt ervoor dat de indeling snel begrepen kan worden door ontwerpers en stakeholders; de indeling is de essentie! Hierdoor kan het ontwerp ook getest worden zonder kleur, wat de gebruiksvriendelijkheid bevordert voordat er kleur wordt toegepast, wat kan helpen bij de toegankelijkheid van je digitale oplossing.
- Afbeeldingen. Zoals eerder genoemd laat je met vlakken met diagonale kruizen zien waar afbeeldingen komen, niet welke. Dit kan later bepaald worden.
- Logo’s en iconen. Je kunt deze weergeven op dezelfde manier waarop andere afbeeldingen worden getoond.
- Decoratieve elementen. Deze voeg je pas toe als je het ontwerp gaat verfraaien met een visueel ontwerp.
- Tekst. Dit kan variëren. Als tekst een essentieel onderdeel is van de functionaliteit van je website, kun je besluiten de belangrijkste teksten wel te laten zien (zoals koppen en buttons), maar lange inhoudsteksten weer te geven met lijnen.

Op welk moment in het ontwikkelfase zet je wireframes in?
Eigenlijk kun je wireframes in elke fase van het ontwikkeltraject goed toepassen, maar de meeste voordelen ervaar je aan het begin van een project. Wireframes zijn namelijk algemeen en ongedetailleerd, waardoor je je ontwerp op een hoger niveau kunt structureren. Je kunt wireframes ook goed gebruiken om op een later moment in het ontwikkelproces nieuwe functionaliteiten te testen en te valideren.
Hoe worden wireframes gemaakt?
Er zijn twee manieren waarop wireframes gemaakt kunnen worden:
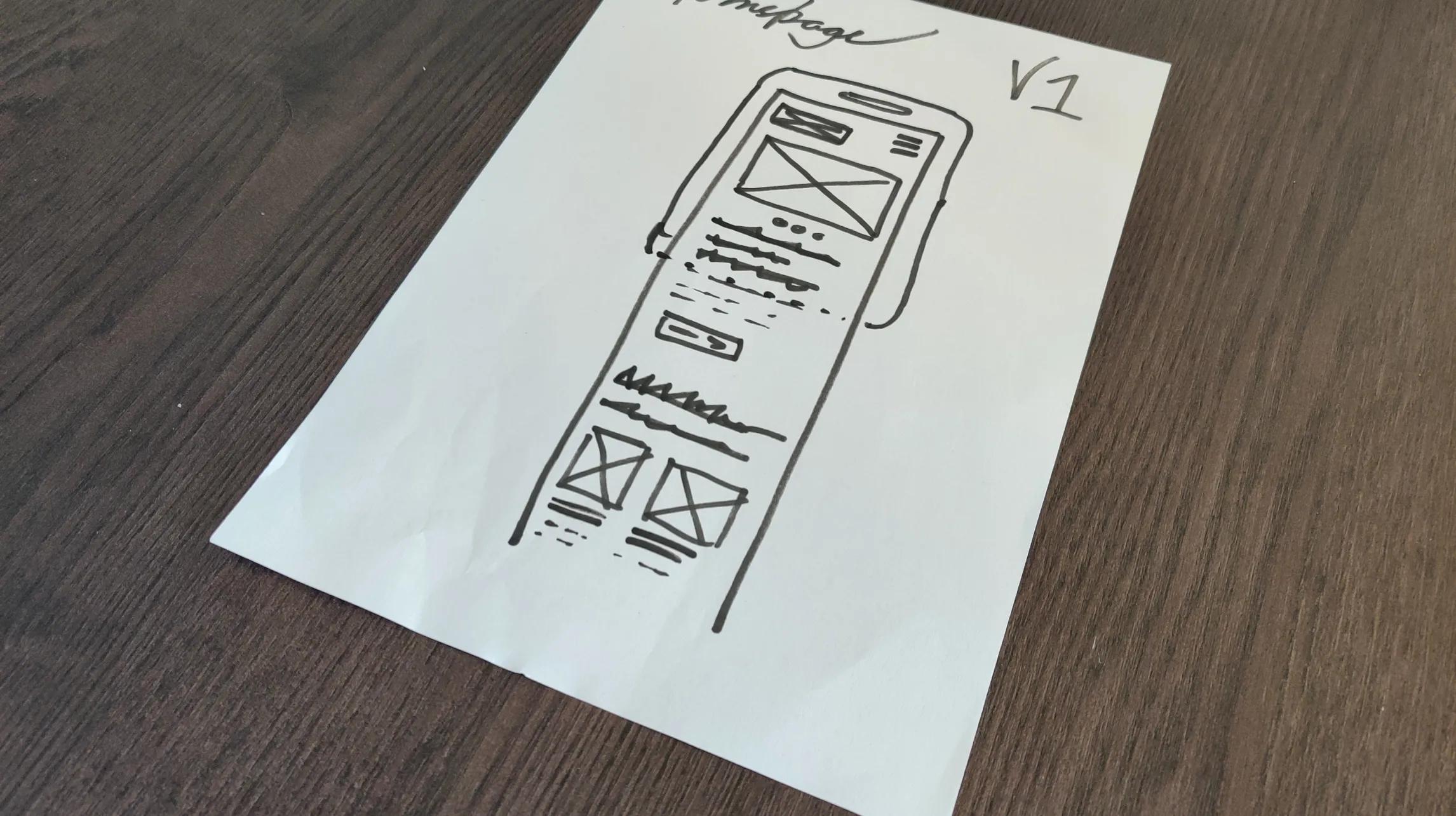
Op papier
Zoals Kelly Gordon op nngroup.com zegt, kan iedereen dit na een beetje te oefenen:
"Even people with limited drawing abilities can learn to sketch a wireframe if they learn a few common conventions used to represent various design elements."
Kelley Gordon
Norman Nielsen group
Om te beginnen kun je oefenen door eerst de basiselementen los te tekenen. Ik raad je aan om met een dikke stift op grote A3-vellen te tekenen. De dikke stift zorgt ervoor dat je ontwerp goed contrasteert en dat je niet gaat rommelen met kleur of het weggummen van lijnen. Het grote vel papier biedt je veel ruimte om langere pagina’s te ontwerpen.

Zodra je comfortabel bent met het tekenen van de losse elementen, kun je de wireframes van jouw website of applicatie tekenen. Het hoeft niet netjes of perfect te zijn: het gaat om het structureren van elementen. Het is ook geen probleem om mislukte ontwerpen weg te gooien; je hebt nu de kans om snel grote wijzigingen door te voeren.
Je kunt ook gebruik maken van een lineaal of speciale sjablonen om wirefarmes te tekenen, zodat ze er netter uitzien.
Er zijn echter een aantal nadelen verbonden aan het tekenen van wireframes op papier:
- Schetsen kunnen er rommelig en onprofessioneel uitzien.
- Je kunt de papieren schetsen kwijtraken.
- Samenwerken op afstand is niet mogelijk.
- Om de wireframes digitaal te delen, moet je ze eerst scannen.
Digitaal
De genoemde nadelen van papieren wireframes kun je oplossen door je wireframes digitaal te tekenen. Dit kun je bijvoorbeeld doen met Figma of Adobe XD, maar andere tekenprogramma’s werken hier ook prima voor.
Het digitaal tekenen van wireframes heeft echter ook nadelen:
- Je kunt snel te veel details toevoegen, wat je juist wilt vermijden.
- Tekstlijnen tekenen duurt langer; het is verleidelijk om teksten in je wireframe te typen.
- Digitaal tekenen is minder snel dan op papier met een stift schetsen.
Waar moet je op letten tijdens het (laten) maken van wireframes?
Tijdens het wireframen kun je over een aantal essentiële zaken voor jouw website of applicatie nadenken:
- Gebruik customer journeys als basis. Bedenk welke stappen jouw bezoekers nemen om hun einddoel te bereiken. Zo zorg je voor een optimale gebruikerservaring en kun je de conversie op je site verhogen.
- Denk na over gerelateerde inhoud. Gerelateerde inhoud bij specifieke content kan eindgebruikers helpen bij het vinden van nieuwe inhoud. Ook kan het de bounceratio van een pagina verlagen. In je wireframe kun je dit aangeven, zodat het uiteindelijk op je website komt.
- Plaats je call-to-actions in je wireframes.Dit is het ideale moment om te bepalen waar en welke call-to-actions je op je pagina’s gaat plaatsen. Lees ook ons artikel over call-to-actions voor meer verdieping.
- Denk alvast na over vindbaarheid (SEO). Tijdens het wireframen kun je goed bepalen welke content waar komt te staan en in welke hoeveelheid. Je bepaalt ook een structuur die voor Google essentieel is om je pagina’s te indexeren. Ook kun je een efficiënt design opzetten, wat van groot belang is voor de vindbaarheid van je site.
- Vergeet geen generieke landingspagina te ontwerpen. Deze kun je gebruiken als sjabloon voor campagnes en uitgebreide informatiepagina’s die op Google goed vindbaar worden. We hebben een artikel geschreven waarin je meer informatie vind over hoe je goede landingspagina’s ontwerpt.
Waar zijn wireframes niet geschikt voor?
Misschien denk je nu dat wireframes altijd voor elk project gemaakt moeten worden, maar dat is niet helemaal waar. Bij Emble maken wij vaak gebruik van wireframes voor grotere projecten, waarbij meer budget en tijd beschikbaar zijn om een ontwerp waterdicht te maken. Je kunt meer lezen op deze pagina hoe we dat doen. Wireframes zijn niet geschikt voor:
- Testen met eindgebruikers. Uit ervaring weet ik dat eindgebruikers wireframes vaak niet goed begrijpen en dus geen nuttige feedback kunnen geven. Je kunt wireframes wel goed testen met persona’s (modellen van je doelgroep) of met stakeholders.
- Als technische tekening voor developers. Webdevelopers hebben veel meer visuele informatie nodig om een goed werkende en mooie website te bouwen. Hiervoor is een visueel ontwerp nodig. Dit betekent dat een visueel ontwerp altijd vereist is wanneer developers een website gaan bouwen, maar wireframes optioneel zijn.
Prototypes
Je kunt zowel wireframes als het visuele ontwerp gebruiken om een prototype te maken van je website of applicatie. Met een programma als Figma, Adobe XD of InVision kun je klikgebieden toekennen aan je schermen, zodat je door je ontwerp kunt navigeren alsof het een echte website is. Dit kan heel handig zijn om je design te testen en te valideren. Door interactief door een ontwerp te navigeren, krijg je een veel beter idee van hoe je website uiteindelijk zal werken en aanvoelen.
Tips van onze designers
De designers van Emble willen je nog een paar tips meegeven voordat je je website gaat (laten) wireframen::
- Begin met de belangrijkste pagina’s. Start met de homepage, productpagina’s of andere pagina’s waar gebruikers het meest mee te maken hebben.
- Houd het simpel. Maak je wireframes niet te complex. Het doel is om de functionaliteiten en indeling duidelijk te krijgen.
- Laat je wireframes zien en test ze! Je stakeholders zijn benieuwd naar je ideeën. Door snel wireframes te maken en aan te passen, kom je op nieuwe ideeën en optimalisaties voor je project.
- Focus op de gebruikerservaring (UX). Vergeet niet om bij het wireframen altijd de eindgebruiker in gedachten te houden. Een wireframe moet de navigatie en gebruiksvriendelijkheid van de site ondersteunen.
- Besteed niet te lang aan het (laten) maken van wireframes. Bedenk dat het een schets is die de basis vormt voor je visuele ontwerp. Je hoeft niet alle details uit te werken. Met het nadenken over welke elementen je plaatst en waar, maak je vaak al een enorme voorsprong op je concurrentie.
- Archiveer je wireframes. Het is belangrijk om je visuele ontwerp te toetsen aan je wireframe: is het net zo duidelijk en gebruiksvriendelijk? Ook kun je in je wireframes functionaliteiten of pagina’s tekenen die je op een later moment wilt (laten) ontwikkelen.
Heb je een vraag over het ontwerpen met wireframes? Stel het in het reactie-gedeelte hieronder, we helpen je graag verder!




