Maak het perfecte formulier
Denk daarbij aan contactformulieren op je corporate website. Des te vaker (en beter) dit formulier wordt ingevuld, des te groter de kans op een nieuwe klant. Of denk aan aanmeldingen bij je community. Meer leden is meer kans op een succesvolle community. Een bezoeker moet zo min mogelijk tijd kwijt zijn aan het invullen van een formulier op jouw website. Een goed formulier is daarom helder, gemakkelijk in te vullen en compact. Wanneer je de volgende adviezen opvolgt zal je zien dat jouw formulieren beter, vaker, en meer volledig ingevuld worden.
Optimaliseer het ontwerp van je formulier
In deze presentatie geeft Luke Wrobleski enkele tips hoe je je formulier optimaal kan vormgeven. Hij trekt deze conclusies na veelvuldig onderzoek:
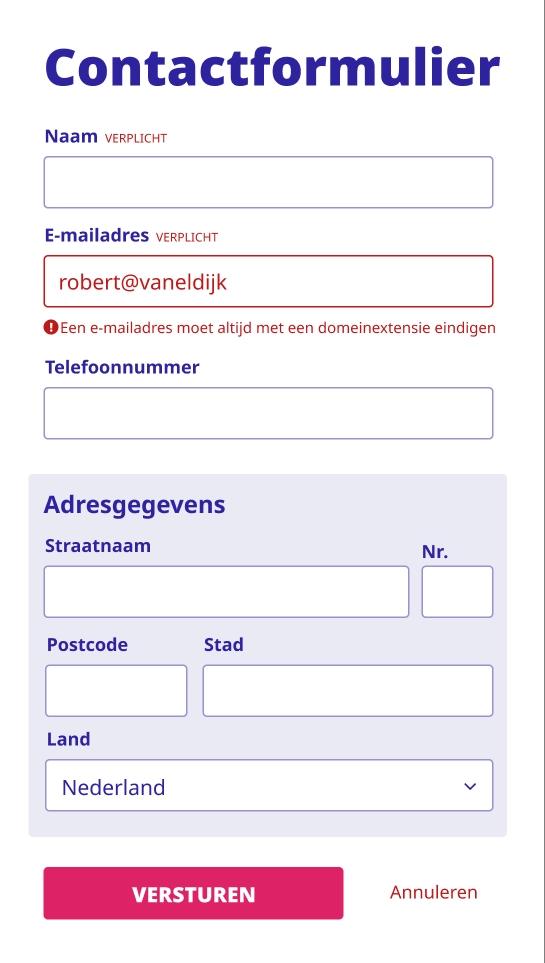
- Zorg ervoor dat de label van een formulierelement boven het invoerveld staat. Op deze manier is het voor de bezoeker direct duidelijk dat het label bij het invoerveld hoort en welke input er verwacht wordt. Uit de testen van Wrobleski bleek dat formulieren waarbij het label boven het invoerveld staat het snelst (en dus het gemakkelijkst) worden ingevuld.
- Wanneer er veel velden zijn kan het formulier erg lang worden als de labels boven de invoervelden geplaatst worden. Om ruimte te besparen kan ervoor gekozen worden om het label rechts uit te lijnen naast het bijbehorende invoerveld.
- Wanneer een invoerveld verplicht is moet dit expliciet aangegeven worden. De beste optie is om de tekst ‘verplicht’ achter het label te plaatsen. Om ruimte te besparen kan er ook een sterretje gebruikt worden, mits onderaan het formulier duidelijk gemaakt wordt dat velden met een sterretje naast het label verplicht zijn
- Bij sommige formulieren, waar bijna alle velden verplicht zijn, kan het beter zijn om expliciet aan te geven welke velden optioneel zijn.
- Zorg ervoor dat alle invoervelden dezelfde lengte hebben zodat het visueel niet rommelig oogt. Maak uitzonderingen voor velden waarbij de lengte gelijk staat aan het aantal in te voeren tekens. Denk daarbij aan de velden voor een postcode of een netnummer.
- Vermijd secundaire acties onderaan een formulier, zoals ‘leegmaken’ of ‘annuleren’. Deze knoppen zijn meestal overbodig en vergroten de kans dat de bezoeker er per ongeluk op klikt en daarmee de ingevulde informatie verwijdert. Mocht het toch nodig zijn om dergelijke knoppen te implementeren (bijvoorbeeld bij het invoeren van privacygevoelige informatie) zorg er dan voor dat er visueel een duidelijk onderscheid is tussen ‘versturen’ en ‘annuleren’ of ‘leegmaken’ zodat een bezoeker niet per ongeluk op de verkeerde knop klikt.
- Sommige velden kun je vooraf invullen met een standaardwaarde om het invullen van je formulier voor je bezoeker makkelijker te maken. Denk bijvoorbeeld aan het ‘Land’ veld. Als 99 procent van je bezoekers uit Nederland komt kun je dit veld standaard instellen op ‘Nederland’. Dit scheelt je bezoeker een klik en hij of zij hoeft niet door 196 landen te scrollen op zoek naar de juiste.
- Veel bezoekers navigeren door een formulier met de TAB knop op hun toetsenbord. Zorg er daarom voor dat deze functionaliteit, door middel van het correct opbouwen van de elementen met HTML, de flow van het formulier gevolgd wordt wanneer de bezoeker met TAB door het formulier navigeert.
- Geef direct feedback wanneer een veld (incorrect) wordt ingevuld. Zoals wanneer een bezoeker een unieke bezoekersnaam moet aanmaken. Geef bij elk teken aan of de bezoekersnaam uniek is. Op deze manier hoeft de bezoeker niet eerst het formulier te verzenden om erachter te komen of de bezoekersnaam die hij of zij gekozen heeft al bestaat.
- Als iemand iets fout heeft ingevuld geef dan duidelijk aan welk veld foutief is ingevuld, wat er niet correct is ingevuld en hoe dit verbeterd kan worden.
- Nog een extra tip van mijn collega Thomas van Eldijk die in dit artikel uitzoekt wat de juiste kleur is voor de verzendknop van je formulier. Hierin geeft hij aan dat de kleur van de knop moet opvallen en daarom moet deze afwijken van de kleuren van je huisstijl. Is de kleur van je huisstijl blauw gebruik dan een kleur voor je verzendknop die contrasterend is zoals oranje.
Om een contrasterende kleur voor je huisstijl te vinden kun je gebruik maken van deze Kuler tool van Adobe. Voer de HEX waarde van je huisstijlkleur in en kies dan links voor ‘Complementair’.
Maak een gebruiksvriendelijk formulier
Naast dat het ontwerp van je formulier er overzichtelijk uit moet zien is het ook belangrijk dat je formulier gebruiksvriendelijk is. Kathryn Whithenton van de Nielsen Norman Group geeft enkele tips:
- Groepeer velden die bij elkaar horen. Als je een groep velden hebt die bij elkaar horen zorg er dan in het ontwerp van het formulier voor dat deze velden bij elkaar gegroepeerd staan zodat de bezoeker in één oogopslag ziet dat deze velden in relatie tot elkaar staan.
- Presenteer alle velden zoveel mogelijk in één kolom. Dat wil zeggen dat je één rij per veld gebruikt. In sommige formulieren worden groepen met velden naast elkaar gezet om ruimte te besparen, maar dit gaat ten koste van de gebruiksvriendelijkheid van het formulier. Er zijn natuurlijk uitzonderingen zoals een adres veld waar je de straatnaam en het huisnummer, en optionele toevoeging, op dezelfde regel hebt staan.
- Gebruik geen placeholder tekst die verdwijnt zodra een bezoeker op het veld klikt. De placeholder wordt vaak gebruikt om het label te vervangen en om op die manier ruimte te besparen. Het probleem echter met het vervangen van het label met een placeholder tekst is, dat zodra een bezoeker op het invulveld heeft geklikt om daar zijn of haar gegevens in te voeren, de oorspronkelijke placeholder tekst verdwijnt. Hierdoor weet de bezoeker niet meer welke input van hem of haar vereist is.
- Wanneer je een bezoeker twee of drie opties geeft waaruit hij of zij kan kiezen zorg er dan voor dat deze direct zichtbaar zijn en niet verstopt zitten in een drop down. Hierdoor moet de bezoeker een extra klik doen om te kijken welke opties hij of zij heeft.
- Geef duidelijke instructies als er een bepaalde manier van invoeren vereist wordt. Bijvoorbeeld als een wachtwoord een minimale lengte moet hebben of wanneer er speciale tekens gebruiken moeten worden.

Laat je formulier converteren
Conversie is een belangrijke graadmeter om te kijken hoe succesvol jouw website is. Zodra een formulier ingevuld en verstuurd is noem je dat een conversie. Met de volgende tips van verhoog je de conversie van je formulier:
- Minder velden is meer conversie. Des te minder tijd de bezoeker kwijt is aan het invullen van het formulier, des te groter de kans dat hij of zij de moeite neemt om het formulier af te maken en te versturen.
- Vraag geen onnodige informatie. Is het bijvoorbeeld bij het eerste contactmoment noodzakelijk dat je weet hoeveel mensen er bij een bedrijf werken? Of in welke branche de persoon die contact met je opneemt actief is? Bekijk elk veld kritisch en stel jezelf de vraag of die informatie absoluut noodzakelijk is wanneer het formulier verstuurd wordt.
- Maak slim gebruik van technologie. Verberg velden die alleen zichtbaar moeten zijn wanneer en een specifieke optie in een voorgaand veld is gekozen. Denk aan een veld dat aan de bezoeker vraagt of iets per post of per e-mail verstuurd moet worden. Als de bezoeker de ‘post’ optie aanvinkt verschijnt er een extra adres veld. Wanneer de bezoeker de ‘e-mail’ optie aanvinkt verschijnt er een e-mailadres veld. Zo voorkom je dat beide velden direct zichtbaar zijn wat de bezoeker de indruk kan geven dat hij of zij al deze velden moet gaan invullen.
- Hak grote formulieren op in meerdere pagina’s en laat de bezoeker ze tussentijds opslaan. Wanneer je een heel erg lang formulier hebt is het verstandig om deze op te delen in verschillende pagina’s. Zo voorkom je dat de bezoeker overwelmt raakt door alle velden die hij moet invullen en vroegtijdig afhaakt. Wees wel eerlijk naar de bezoeker en laat zien hoe ver hij of zij in het proces zit met het invullen van het formulier door aan te geven hoeveel pagina’s er nog volgen.
Conclusie
Deze handige tips zijn slechts een startpunt voor een goed formulier. Het is echter geen wet van meden en perzen. Het zou zomaar kunnen zijn dat jouw doelgroep anders reageert op bepaalde factoren. Hierboven geef ik aan dat minder velden in een formulier automatisch zorgen voor meer conversie. Deze vlieger gaat niet in alle gevallen op zoals in dit voorbeeld van Michael Asgaard (optimalisatie specialist bij Unbounce). Bij een specifieke case studie kwam hij erachter dat het weghalen van velden de conversie verlaagde omdat hij de velden had weggehaald die de bezoeker juist graag wilde invullen. De ‘crappy’ velden, zoals hij ze zelf noemt, liet hij staan. Daarom is het altijd belangrijk het formulier te testen.
Heb je zelf nog goede tips voor het maken van het perfecte formulier? Laat het mij weten door hieronder een reactie achter te laten.
Wil je weten hoe je jouw formulier kunt optimaliseren voor betere conversies?
Laat je e-mailadres achter en ontvang persoonlijke tips van onze experts om je formulier te verbeteren. We helpen je met concrete aanbevelingen om de gebruiksvriendelijkheid en conversie van je formulier te verhogen. Ontvang direct advies dat je helpt om meer leads en klanten te genereren!




