Wat is dark mode in design?
Donkere modus is een functie die het kleurenschema van een applicatie of website verandert van licht naar donker. Het is een populaire optie voor diegene die de voorkeur geven aan een minder heldere en meer ingetogen interface. Het biedt ook diverse voordelen voor gebruikers en apparaten.
Ontwerp in dark mode is geen nieuw concept. Het komt zelfs uit de begindagen van de computer, toen monochrome monitoren groene tekst op een zwarte achtergrond weergaven. Dit werd gedaan om het stroomverbruik en de warmteontwikkeling van de apparaten te verminderen.
Het ontwerp in dark mode verdween echter uit populariteit in de jaren 80 en 90, toen grafische gebruikersinterfaces opkwamen die het uiterlijk van inkt op papier nabootsten. Zwarte tekst op een witte achtergrond werd de standaard voor web- en app-ontwerp, omdat deze als natuurlijker en leesbaarder werd ervaren.
De afgelopen jaren heeft het ontwerp in dark mode een comeback gemaakt, dankzij de opkomst van mobiele apparaten en het toegenomen bewustzijn van de gebruikerservaring. Gebruikers begonnen een donkere thema-optie te eisen voor hun favoriete websites en apps, vooral voor degenen die ze 's nachts of bij weinig licht gebruiken.
Ontwikkelaars ontdekten ook dat dark mode kan helpen bij vermoeide ogen, batterijduur en toegankelijkheidsproblemen. Bovendien ontdekten ontwerpers dat een ontwerp in de donkere modus een strakke en elegante look voor hun producten kan creëren en belangrijke elementen en kleuren kan benadrukken.
Als gevolg hiervan zijn veel merken van wereldklasse zoals WhatsApp, Instagram, Google, Facebook en Apple al op de donkere modus-ontwerptrein gesprongen en hun gebruikers de keuze geboden tussen lichte en donkere thema's.

- Vermindert vermoeide ogen: Gebruik van de donkere modus kan helpen bij het verminderen van vermoeide ogen en zwakte, vooral bij weinig licht of in de avond. Dit komt omdat de dimmodus de hoeveelheid blauw licht vermindert die door het scherm wordt geproduceerd, wat het dag-nachtritme kan verstoren en slaapproblemen kan veroorzaken. De configuratie in dark mode vermindert bovendien het onderscheid tussen het scherm en de omgeving om je heen, wat oogstoornissen en hoofdpijn kan veroorzaken.
- Bespaart de duur van je batterij: Het ontwerp in dark mode kan ervoor zorgen dat je langer met je batterij kunt doen op apparaten met OLED- of AMOLED-schermen, zoals telefoons en laptops. Dit komt omdat deze schermen alleen de pixels oplichten die nodig zijn om de inhoud weer te geven, terwijl de rest wordt uitgeschakeld. Daarom betekent het weergeven van meer zwarte pixels dat er minder stroom wordt verbruikt.
- Focus op inhoud: Dark mode kan de nadruk leggen op de inhoud van de website. Kleurrijke elementen en afbeeldingen springen beter naar voren op een donkere achtergrond, waardoor de gebruiker gefocust blijft op de boodschap.
- Verbetert de vormgeving/uiterlijk: Ontwerp in de donkere modus kan de vormgeving/uiterlijk en sfeer van de website of app helpen verbeteren, evenals je merkidentiteit. Een ontwerp in dark mode kan een strakke en verfijnde look voor je product creëren en emoties oproepen zoals mysterie, elegantie, kracht of luxe. Ontwerp in de donkere modus kan ook belangrijke elementen en kleuren op de interface benadrukken, waardoor ze meer opvallen.
- Verhoogt de gebruikerstevredenheid: Het ontwerp in dark mode kan de gebruikerstevredenheid en loyaliteit helpen vergroten door hen meer controle over hun ervaring te geven. Gebruikers waarderen het dat ze de keuze hebben tussen lichte en donkere thema's, afhankelijk van hun persoonlijke voorkeur of situationele context. Gebruikers hebben ook de neiging om producten met een donker thema als moderner en innovatiever te beschouwen.

Ontwerpen voor dark mode is niet zo eenvoudig als het omzetten van een schakelaar. Er zijn veel uitdagingen en valkuilen die je moet vermijden bij het maken van een donker thema voor je website of app. Hier volgen een paar tips waarmee je effectief kunt ontwerpen voor dark mode:
- Wees spaarzaam met puur zwart: Puur zwart (#000000) kan te veel contrast creëren met andere kleuren op de interface, waardoor deze er hard of vervaagd uitzien. Puur zwart kan ook pixelvorming of ghosting-effecten veroorzaken op OLED- of AMOLED-schermen, omdat het langer duurt voordat de pixels worden in- en uitgeschakeld. Gebruik in plaats daarvan donkergrijs of getint zwart als primaire achtergrondkleur en reserveer puur zwart voor accenten of schaduwen.
- Let op kleurgebruik: Niet alle kleuren werken goed in een ontwerp in dark mode. Sommige kleuren zien er misschien te helder of te donker uit op een donkere achtergrond, terwijl andere hun betekenis of associatie verliezen. Rood kan er bijvoorbeeld alarmerender of agressiever uitzien, terwijl groen er minder positief of milieuvriendelijk uit kan zien. Daarom moet je het kleurenpalet aanpassen aan het donkere thema, door de verzadiging, helderheid of dekking van de kleuren te verminderen, of door verschillende tinten of tinten van dezelfde kleur te gebruiken.
- Zorg voor genoeg contrast: Het is essentieel om voldoende verschil te waarborgen voor helderheid en leesbaarheid in de dark mode-instelling. Het is belangrijk dat er duidelijk contrast is tussen de tekst en de achtergrond, evenals tussen verschillende onderdelen van de gebruikersinterface, zoals knoppen, symbolen of afbeeldingen. Hulpmiddelen zoals de Contrast Checker van WebAIM kunnen worden gebruikt om het contrastniveau van verschillende elementen te meten en ervoor te zorgen dat ze voldoen aan de WCAG 2.1-richtlijnen. Over het algemeen moet je streven naar een contrastverhouding van bijvoorbeeld 4,5:1 voor standaardtekst en 3:1 voor grote tekst of UI-componenten, zodat alles goed leesbaar blijft.
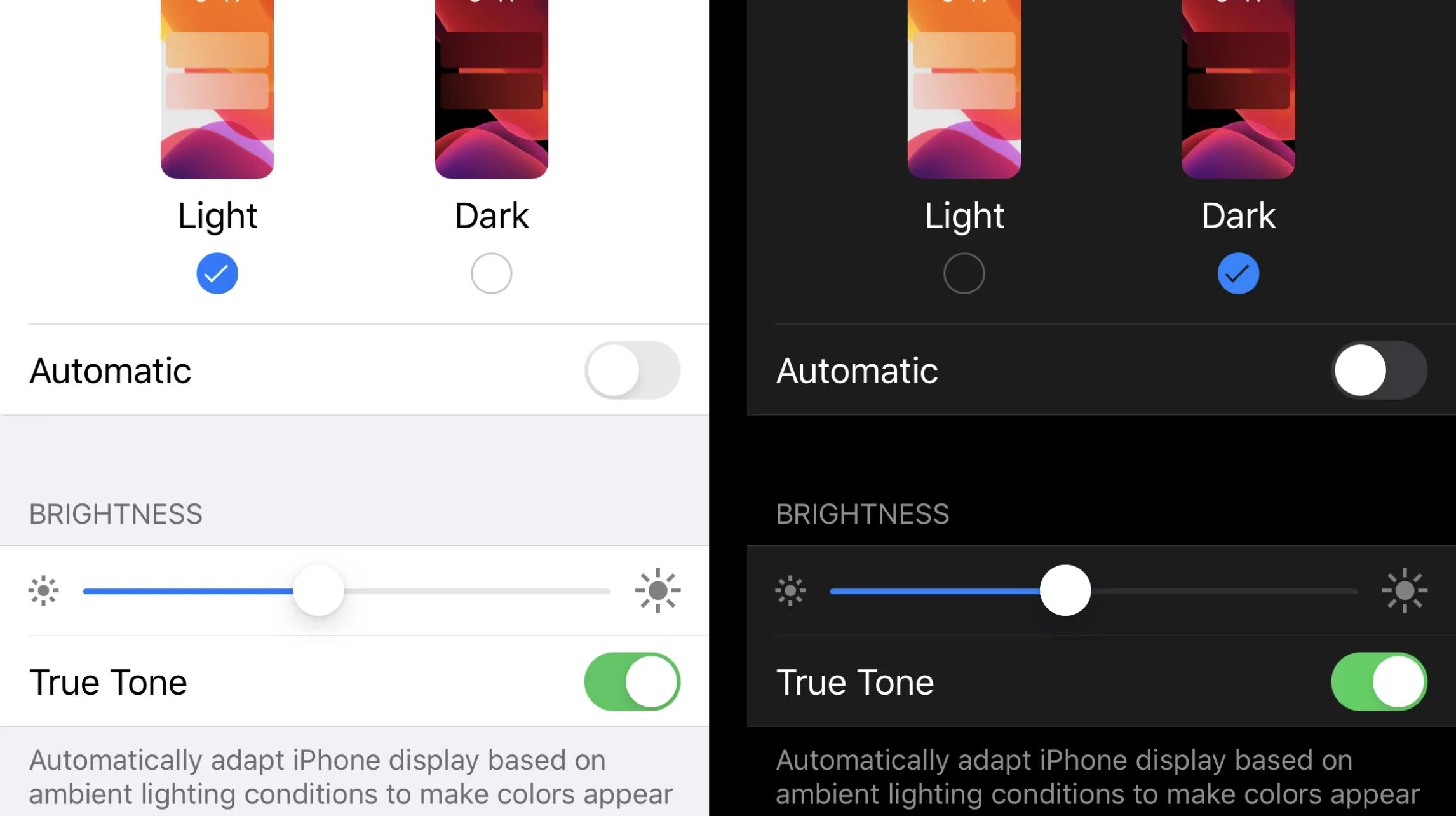
- Geef een schakelaarkeuze: Geef bezoekers van je website de mogelijkheid om te schakelen tussen light mode en dark mode. Sommige mensen geven de voorkeur aan een lichtere achtergrond, dus het is belangrijk om deze optie beschikbaar te stellen. Ook is het mogelijk om naast de schakelaar ook rekening te houden met de instellingen van je telefoon of computer.

Om je te inspireren en te laten zien hoe ontwerp in dark mode goed kan worden gedaan, vis dit een mooie website om te bekijken: Darkmodedesign.com
Mocht je vragen hebben over Dark mode en webdesign? Stel ze gerust in het reactie gedeelte hieronder en ik beantwoord je vraag graag.
Hulp nodig bij het ontwerpen van jouw website?
Onze webdesigners staan klaar om je te helpen met een prachtige website te ontwerpen met Dark Mode! Laat je e-mailadres achter en wij mailen je terug.




