Wat zet je boven the fold?
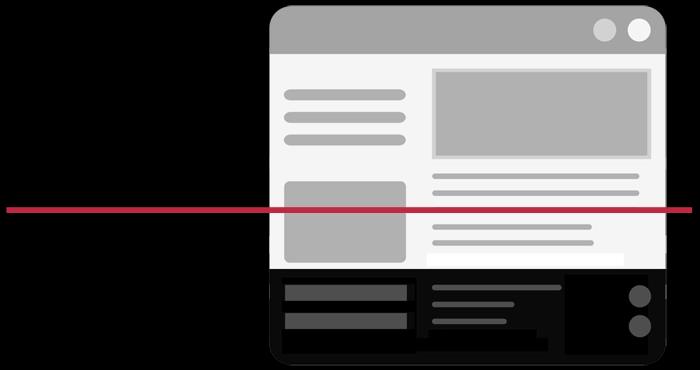
Fold betekent vouw. Zoals bij een gevouwen krant waarbij de koppen die het meest aantrekkelijk zijn boven de vouw staan. Doe je dat niet, dan wordt je krant minder goed verkocht.
Bij een website is het gedeelte boven de fold het gedeelte dat je direct ziet zonder te scrollen.

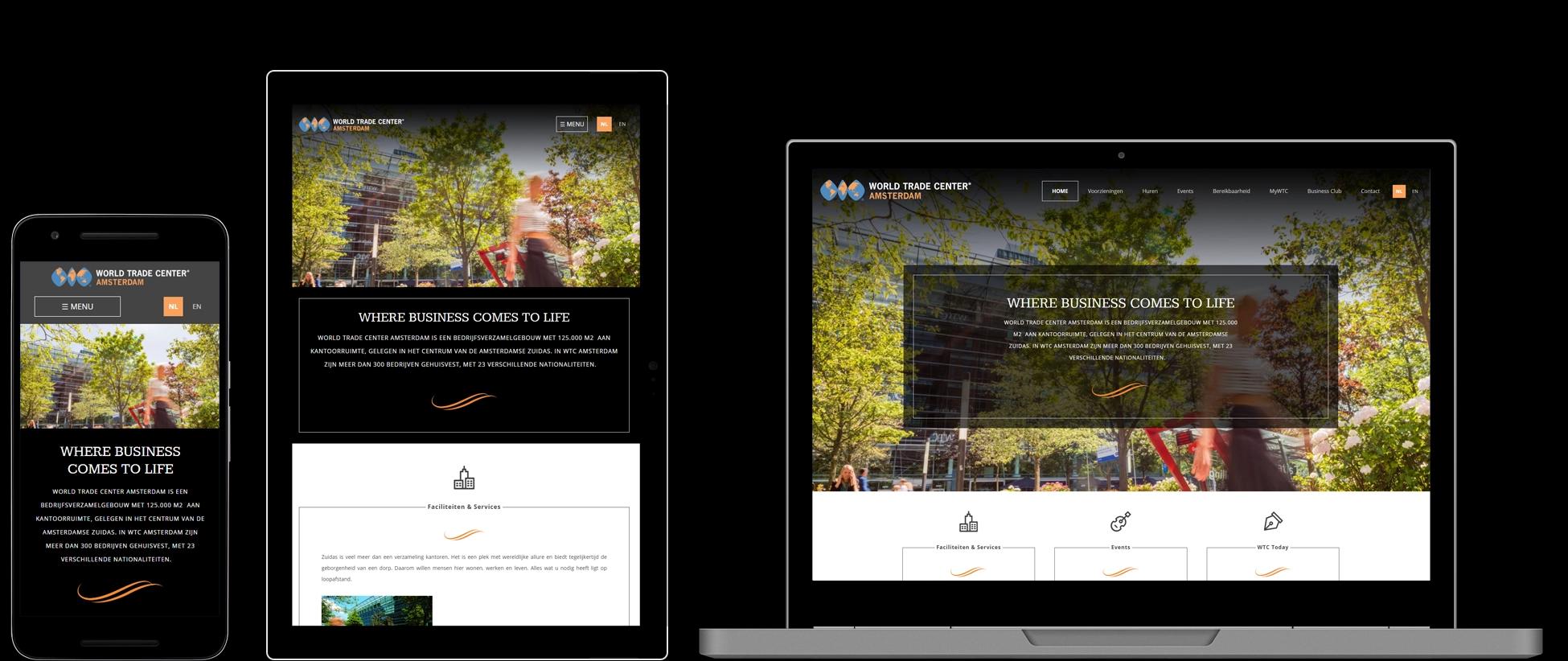
Afhankelijk van het apparaat waarmee je een website bezoekt en de resolutie die daarop ingesteld staat ziet iedereen een ander gedeelte van je website.
In principe ontstaan er daardoor oneindig veel folds en kun je niet met elke combinatie rekening houden. Maar je kunt wel een gemiddelde fold bepalen per smartphone, tablet en desktop en hiervoor optimaliseren.

Niet alles moet boven de ‘fold’!
Helaas wordt het ‘above the fold’-principe soms verkeerd geïnterpreteerd en gaat men ervan uit dat alles wat belangrijk is boven de fold moet staan, maar dat is niet zo.
"Users don’t scroll for fun. They scroll for a purpose. So if talking about the fold puts the focus on what’s first on the page, let’s continue the conversation."
NN Group - The Fold Manifesto: Why the Page Fold Still Matters
Net als bij de krant is het niet nodig om alle ‘belangrijke’ elementen of content boven de vouw te plaatsen. Dat zou simpelweg niet passen. En het is ook niet zo dat mensen alleen de bovenkant van een krant lezen.
Het gedeelte boven de fold is er voornamelijk voor om je lezers in te lichten over de content die gaat komen en ze te verleiden door te lezen.
Prop je deze vol met zoveel mogelijk content, plaatjes en buttons, dan kan de bezoeker niet bepalen of de pagina het waard is om verder te lezen en haakt hij af.
Anders dan bij een krant hoef je niet op te vallen. Een gekke titel of kop werkt daarom minder goed bij een website. Iemand komt op je pagina met een bepaald doel of probleem en het is zaak zo snel mogelijk duidelijk te maken dat je de juiste informatie hebt of een oplossing biedt voor de bezoeker.
Uit onderzoek blijkt dat 94% van je bezoekers bepalen of ze je pagina gaan lezen op basis van hoe deze er uitziet. 6% bepaalt dit op basis van wat ze lezen. Wil je hier meer over weten, lees dan ook: Zorgt een goed webdesign voor betere SEO?
Maar wat zet je wel boven de ‘fold’?
Er is dus een fold en het is belangrijk de ruimte boven de fold nuttig te gebruiken. Er moeten daarom keuzes gemaakt worden. Een goed beginpunt is de smartphone. Deze bezit de minste ruimte. Lukt het je om de ruimte boven de fold hiervoor te optimaliseren, dan lukt het zeker ook op de tablet en desktop.
Binnen de webdesignwereld noemt men dit ‘designing for mobile first’. Hierbij gaat men ervan uit dat als je een webdesign ontwerpt voor een smartphone, je automatisch alle ruis (elementen die niet essentieel zijn) verwijdert en daardoor een beter webdesign creëert.
Er zijn geen vaste regels voor wat je boven de fold plaatst. Een zoekfunctie kan voor jouw doelgroep ontzettend belangrijk zijn, terwijl dit bij een andere website nooit gebruikt wordt.
Hetzelfde geldt voor een link richting een klantenportal, een slogan, een rating of een taalkeuze.
Per geval zul je moeten bepalen of een element ervoor zorgt dat je bezoekers verder gaan lezen.
Praktische tips voor de meest waardevolle ruimte van je website
Alles boven de fold zou ervoor moeten zorgen dat je pagina overkomt als betrouwbaar, informatief en dat deze voordelen biedt voor de bezoeker.
Op die manier overtuig je de bezoeker om verder te lezen. Dit zijn enkele tips om dat voor elkaar te krijgen:
- Creëer een rustig en overzichtelijk webdesign. De kleuren zijn hierin bepalend maar ook het gebruik van stijlelementen. Less is meestal more.
- Gebruik duidelijke en leesbare koppen. Zorg voor genoeg contrast en maak het fonttype groot genoeg.
- Besteed veel tijd aan je titel. Maak je titel concreet en richt je op het voordeel voor de bezoeker.
- Wat maakt jou uniek? De zogenaamde USPs (unique selling propositions). Belangrijk is dat deze verschillen van die van je concurrenten, anders zijn ze immers niet uniek.
- Social proof. Denk aan een rating of een quote van een klant. Je kunt zelf zeggen dat je erg goed bent, maar het werkt nog beter als iemand anders dat zegt.
Heb je vragen over wat je wel en niet boven de fold moet plaatsen? Ik beantwoord ze graag hieronder in het reactiegedeelte.
Heb je hulp nodig bij het ontwerpen van jouw website?
Onze ontwerpexperts staan voor je klaar om je te helpen. Laat je e-mailadres achter en we nemen contact met je op. We kijken graag mee met jouw project!




