Wat moet er op je homepage staan?
Vroeger was de homepage de belangrijkste pagina van je website. Nu is dat niet meer het geval. De homepage is nog steeds belangrijk, maar meer als bevestiging voor de bezoeker over wat je te bieden hebt. Vermeld daarom je belangrijkste boodschap met daarbij referenties van je klanten.
Zoekmachines waren niet belangrijk
Voordat zoekmachines echt werden gebruikt, communiceerde iedereen via URL's. De URL was eigenlijk de enige manier om iemand naar je website te laten gaan. Je had vroeger zelfs boekwerken met allemaal URL's van coole websites waar je heen kon gaan. Deze naslagwerken waren verkrijgbaar bij elke kiosk.
De homepage was de allerbelangrijkste pagina
Daardoor was de homepage de meest belangrijke pagina. Het was de pagina die de bezoeker als eerste zou zien. Daarom was het ook belangrijk om alles wat je te bieden had, op deze homepage te zetten. Je wilde namelijk niet het gevaar lopen dat de bezoeker iets zou missen van jouw aanbod. Binnen bedrijven zijn er veel vergaderingen geweest, waarin afdelingen een plekje op de homepage probeerden op te eisen. Want als jouw afdeling niet duidelijk vertegenwoordigd werd op de homepage, dan hoorde je er niet bij. Dit leidde tot overvolle homepages, die maar moeilijk te begrijpen waren.

Alles boven de fold
Een bijkomend probleem was dat alles boven de zogenaamde 'fold' moest staan. Deze term komt vanuit de kranten industrie. Wanneer een krant bij de sigarenboer in de rekken staat, is deze op een bepaalde manier gevouwen. Het gedeelte van de krant wat direct zichtbaar is noemen ze de 'fold'. Hier moet je de artikelen laten zien (het liefst met duidelijke en aansprekende koppen) waarmee je klanten van de sigarenboer moet overhalen om de krant te kopen. Deze fold is vergelijkbaar met de homepage van vroeger, waar de 'fold' het gedeelte van de website was waar de bezoeker niet voor hoefde te scrollen. Vroeger surfte iedereen met een desktop PC waarbij de resoluties vrijwel hetzelfde waren.

Maar er is in de afgelopen tien jaar veel veranderd. De bovengenoemde situaties zijn niet meer van toepassing. Door de ontwikkelingen kunnen we nu een duidelijke en gerichte homepage maken.
Meld je aan voor onze nieuwsbrief
En je ontvangt net als 3.202 anderen onze nieuwste artikelen.
Zoekmachines zijn het allerbelangrijkst
URL's zijn secundair geworden aan de zoekmachines. Niemand onthoudt meer een URL. Wanneer je een vriend of vriendin een website wilt laten zien, herhaal je meestal de termen waarop hij of zij kan googelen. Mensen gaan niet meer met een naslagwerk op hun schoot URL's overtypen, om zo websites te ontdekken. Ze voeren een paar termen in bij zoekmachines zoals Google en krijgen dan relevante websites voorgeschoteld. Dit zorgt ervoor dat je geen controle meer hebt over de pagina waarop de bezoeker binnenkomt. In de meeste gevallen zal het niet de homepage zijn. En dat is niet erg. Je kan nu namelijk pagina's maken met termen die relevant zijn voor jouw business. Als mensen zoeken op deze termen, komen ze op één van die pagina's binnen. Dit houdt in dat je niet alle termen op één pagina hoeft te zetten (zoals op de homepage) en geeft je de vrijheid meerdere ingangen (ook wel landingspagina's genoemd) te hebben voor jouw website.
De homepage is niet meer het belangrijkst
Dit zorgt er ook voor dat de homepage minder belangrijk is geworden. In het meest gunstige geval komen bezoekers nu via één van je vele landingspagina's binnen. De homepage wordt dan meestal door bezoekers gebruikt om te bevestigen dat ze op de juiste website zitten. Je kunt de homepage gebruiken om jouw meest belangrijke boodschap nog eens te herhalen. Wat voor voordelen biedt het product of de dienst die jij aanbiedt? Beantwoord veelgestelde vragen of laat zien wat er allemaal mogelijk is met de dingen die jij verkoopt.
Plaats daarnaast referenties van klanten, die aangeven dat ze heel tevreden zijn met jouw product of dienst. Dit wekt vertrouwen bij de bezoekers, omdat ze zien dat er ook andere mensen zijn die jouw product of dienst gebruiken. Bovendien zijn deze mensen ook heel erg tevreden met wat jij levert.
Omdat niet elk onderdeel van je website een plekje op de homepage zal krijgen, moet je er wel voor zorgen dat de navigatie naar deze onderdelen duidelijk is. Zo kun je bezoekers die naar iets specifiek op zoek zijn, makkelijk begeleiden naar hun doel.
Bovendien moet je een duidelijke call to action (een link naar een pagina waar gebruikers actie kunnen ondernemen) op de homepage hebben. Deze kan bijvoorbeeld verwijzen naar een contactformulier, een formulier om je aan te melden voor een nieuwsbrief of een formulier waar bezoekers vragen kunnen stellen of het product of de dienst.
De 'fold' bestaat niet meer
De desktop computer heeft de afgelopen jaren flinke concurrentie gehad van andere apparaten, als het gaat om de toegang tot het internet. Steeds meer mensen bezoeken jouw website via een tablet of een mobiele telefoon en dat aantal gaat de komende jaren alleen maar groeien. Dit zorgt ervoor dat het onmogelijk is om te spreken van een fold. Op een mobiel is de ruimte van een scherm namelijk erg beperkt. Gelukkig kun je er door middel van responsive webdesign (een techniek waarmee de website zich aanpast aan de breedte van het scherm van het apparaat waar de website op bekeken wordt) voor zorgen dat je belangrijkste boodschap zelfs op een mobiel nog goed zichtbaar is. Maar een vlak waarvan je precies weet hoe groot deze is en welke content je daarin kwijt kan, bestaat niet meer.
Gelukkig is door de toename van mobiele apparaten de welwillendheid om te scrollen toegenomen. Bezoekers zijn het gewend om met hun duim een paar keer over het scherm te moeten vegen om de hele website te kunnen zien. Je hoeft daarom niet bang te zijn dat iets wat onderaan je homepage staat nooit gezien zal worden door je bezoekers.
Hoe werkt dit in de praktijk?
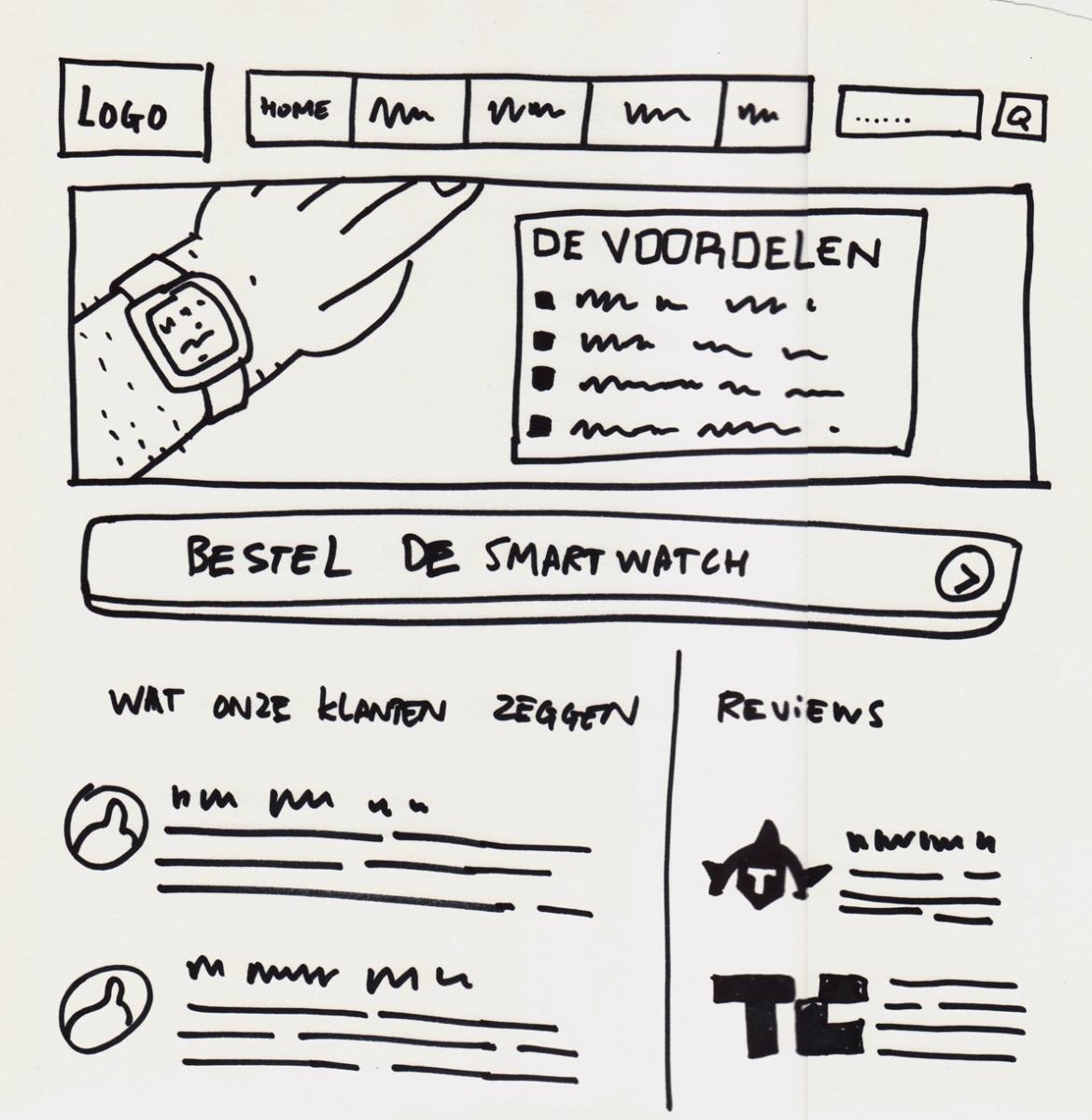
Stel je voor je verkoopt smartwatches (een nieuwe generatie horloges die gekoppeld zijn met je mobiele telefoon). Wat moet je dan op de homepage zetten?
- Je laat eerst het logo van je product zien met een heldere navigatie naar alle onderdelen van je website.
- Daaronder een mooie foto van je product en de voordelen die deze smartwatch biedt. Het bespaart je bijvoorbeeld tijd, omdat je niet telkens je telefoon uit je broek hoeft te halen. Je krijgt meldingen als je een smsje of email hebt ontvangen. Je kan trein tijden direct bekijken via je horloge. Etc.
- Zorg ervoor dat er een duidelijke 'call to action' is naar de bestelpagina waar bezoekers die overtuigd zijn, het horloge direct kunnen kopen.
- Voor mensen die nog niet overtuigd zijn plaats je referenties van gebruikers die al een horloge hebben aangeschaft en tevreden zijn met het product.
- In dit geval zou je ook recensies van het product uit gerespecteerde vakbladen kunnen plaatsen.
Hieronder een schets van hoe deze homepage eruit zou kunnen zien.

Uitzonderingen
Niet elke website hoeft een product of dienst te verkopen. Denk bijvoorbeeld aan een magazine website met allemaal artikelen over verschillende onderwerpen. Juist op dit soort websites is het een goed idee om van elk onderwerp een beperkt aantal artikelen te laten zien op de homepage. Zo krijgt de bezoeker een goed beeld van wat hij of zij kan verwachten aan content op jouw website. Zie het een beetje als een magazine cover die in de rekken bij de kiosk staat. Door de cover moet de klant overtuigd worden om het magazine te kopen. In het geval van een website moet de bezoeker door de homepage overtuigd worden om door te klikken.
Heb je nog vragen over wat je wel of niet op je homepage moet zetten? Stel deze dan hieronder in het commentaar en ik beantwoord ze zo snel mogelijk.
Heb je hulp nodig met het ontwerpen van je homepagina?
Onze designexperts bij Emble kunnen niet wachten je te helpen. Laat je e-mailadres achter om in contact te komen - we kijken graag met je website mee!




