Infinite scroll vs pagination
Tijdens een discussie met een opdrachtgever over het inzetten van infinite scroll ten opzichte van pagination merkte ik dat ik zocht naar argumenten voor de infinite scroll. Dat is toch de moderne manier, een overzicht van content weergeven, dacht ik? Facebook en Twitter doen het immers ook. Dus zal het wel goed zijn... Maar waarom gebruikt Google dan geen infinite scroll en nog steeds een 'ouderwetse' pagination? Tijd voor een beetje research en een vergelijking.
Het verschil
Voor degene die niet precies weet wat een infinite scroll is of een pagination, even een korte uitleg:
Bij het tonen van een overzicht van meerdere contentitems kun je op een gegeven moment niet meer alle items tonen.
Stel dat je een overzicht hebt met 324 evenementen, dan is het niet zinvol dat de webserver telkens al deze 324 evenementen ophaalt uit de database, en de bezoeker moet wachten totdat alle 324 evenementen geladen zijn.
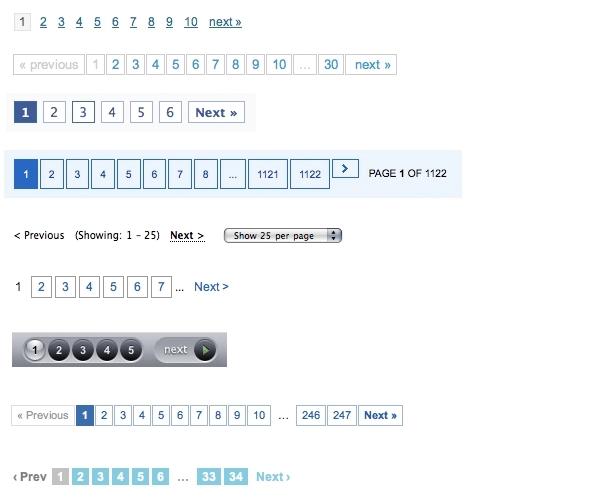
Vandaar dat zo’n overzicht opgedeeld wordt in kleinere overzichten met een beperkt aantal items. Meestal 10, zoals bij Google. Bij pagination ontstaat onderaan een getallenreeks. Bij de klik op een getal wordt dit overzicht geladen.

Bij infinite scroll gebeurt technisch gezien hetzelfde, met als verschil dat de volgende items pas geladen worden wanneer de bezoeker, door te scrollen, de onderkant van de pagina bereikt. Op deze manier kan de bezoeker dus oneindig doorscrollen zonder te hoeven klikken.
Deze techniek wordt gebruik op social media zoals Twitter en Facebook en zijn vooral hier handig omdat er een zogenaamde 'timeline' wordt getoond, met in feite een oneindig aantal berichten van degene die je volgt.
Welke is beter?
De infinite scroll wordt over het algemeen als modern gezien en ingezet met het argument: ‘dan hoeven de bezoekers niet te klikken’. Maar is dat verstandig?
Ik heb de laatste dagen een hoop blogs en onderzoeken gelezen van vooraanstaande usability- en UX-experts en zag dat er drie factoren waren waar men in elk blog of onderzoek op terug kwam. Deze drie factoren maken het verschil tussen pagination en infinite scroll, en zijn de punten waarop je jouw keuze moet maken; of infinite scroll of pagination voor jouw website de beste keuze is.
Een goed overzicht
Een belangrijk argument tegen de infinite scrolltechniek is dat je niet weet hoeveel je nog moet scrollen en hoeveel content er in totaal getoond wordt.
The worse offense of infinite scrolling on the desktop is that it plays a nasty trick on users. Infinite scrolling breaks the scroll bar by causing it to display the page length inaccurately. Believe it or not, people still use the scroll bar. People rely on the scroll bar to tell them how much “work” is left.
Hoa Loranger
Nielsen Norman Group
Pagination geeft aan hoeveel pagina's er zijn en waar de bezoeker zich bevindt. Ga je voor een infinite scroll, dan zou je de bezoeker kunnen helpen door aan te geven hoeveel items er zijn, en filteropties aan te bieden om de hoeveelheid items te reduceren. Deze opties zijn uiteraard bij een overzicht met pagination ook erg handig, maar bij een infinite scrolloverzicht misschien wel essentieel om de bezoeker houvast te geven.
Wrijving
Bij pagination moet de bezoeker klikken en nadenken hoe deze pagination werkt.

Deze wrijving zorgt ervoor dat de bezoeker afhaakt, of het na een paar pagina's voor gezien houdt. Een vrij bekend gegeven is dat bezoekers die zoeken via Google, nauwelijks voorbij de eerste pagina komen.
¨While the exact figures and data sets vary from study to study, they all confirm that ranking at the top of Page 1 on Google continues to be incredibly valuable." - Danny Goodwin, Search Engine Watch
SEO / Analytics
Op dit gebied wint de pagination. Google Analytics en andere statistieksystemen meten de kliks van de bezoekers. Bij de infinite scroll ontstaat deze ‘klik’ niet. SEO-experts hebben liever de klik van een pagination dan een oneindige scroll. Een klik zorgt voor een lagere bouncerate en meetbaar ‘engagement’.
Voldoening
Klinkt als een vreemde factor om naar te kijken, maar onderzoek naar gedrag van mensen achter computers laat zien dat wanneer men het eind van een pagina of overzicht heeft bereikt, er een gevoel is ontstaan van voldoening.
Persoonlijk denk ik dat het omgekeerde kan frustreren. Met name in een overzicht waarbij je op zoek bent naar een specifiek item in bijvoorbeeld een webshop, en deze laat een lijst met producten zien waar geen eind aan komt. Wanneer moet je dan een aankoopbeslissing maken? Je wilt immers weten waaruit je moet kiezen…
Conclusie
Ik moet eerlijk bekennen dat ik voortaan terughoudender zal zijn om de infinite scrolltechniek toe te passen. Zeker bij websites waarbij men doelgericht aan het zoeken is, zoals een webshop. Bij een overzicht van blogs of nieuws waarbij de bezoeker letterlijk aan het browsen is, is de infinite scroll minder schadelijk en kan de wrijving van een pagination er juist voor zorgen dat men alleen de eerste pagina bekijkt. Men is immers toch alleen maar aan het kijken en niet specifiek op zoek naar iets.
Nog een conclusie die ik tegenkwam in veel van de onderzoeken en blogs die ik over dit onderwerp heb gelezen, is dat het probleem misschien ook ligt in het aanbieden van te veel items. Wat moet een bezoeker van een webshop met 800 helmen?
Misschien moeten we meer doen om de bezoeker te helpen? Zo zou je:
- Een selectie kunnen weergeven van de content. De meest populaire, een keuze van de redactie.
- Daarna zorgen voor nog meer en vooral betere filter opties. Laat de bezoeker zelf een keuze maken in plaats van eindeloos te scrollen.
- Duidelijk weergeven hoeveel items er zijn. Dit gebeurt te weinig en speelt niet in op de behoefte van bezoekers om te weten waaruit ze kunnen kiezen.
Heb je vragen over de infinite scroll vs pagination? Ik lees en beantwoord ze graag in het reactiegedeelte onderaan dit artikel.
Twijfel je tussen het implementeren van infinite scroll of pagination op jouw website?
Laat ons je helpen de juiste keuze te maken voor de navigatie en gebruikerservaring van je website. Onze experts kunnen je adviseren over wat het beste past bij jouw content en gebruikers. Vul je e-mailadres in en we nemen snel contact met je op voor advies op maat!




